I am trying to figure out how to use this new WordPress function.
get_media_embedded_in_content (string $content);
The documentation says, “a string that might contain media data” but that is too vague. I’ve tried this below but it doesn’t work. Can anyone provide an example?
get_media_embedded_in_content (string 'get_the_content');
Example:
add_shortcode( 'pslider', 'pslider_shortcode' );
function pslider_shortcode($atts){
ob_start();
extract(shortcode_atts(array(
'type' => 'post',
'mode' => 'fade',
'category' => 'uncategorized',
'width' => '1499px',
'height' => 'auto',
'num' => 9,
'adaptive' => 'true',
'speed' => '1000',
'auto' => 'false',
'pause' => '4000',
'loop' => 'true',
'video' => 'true',
'thumbs' => 'false'
), $atts));
echo '<div id="tslider">
<div class="pslider">
<ul>';
$loop = new WP_Query();
$loop->query( array( 'post_type' => $type, 'showposts' => $num ) );
while ( $loop->have_posts()) : $loop->the_post();
$thumb_id = get_post_thumbnail_id();
$img = wp_get_attachment_image_src($thumb_id,'slider-full', true);
$imgUrl = $img[0];
$image_title = get_the_title();
$image_caption = button_excerpt(140);
$image_description = button_excerpt(140);
$permalink = get_permalink();
$media = get_media_embedded_in_content( apply_filters( 'the_content', get_the_content() ));
echo "<li>";
echo "Content: <br/>";
echo $media;
echo "<br /> end content";
print_r($media);
var_dump($media);
//echo "<img src="https://wordpress.stackexchange.com/questions/190530/$img[0]" style="width: $width; height: $height;"/>";
echo "</li>\n";
endwhile; wp_reset_query();
echo '</ul>
</div>
</div> </div>';
$output = ob_get_clean();
return $output;
}//end function
?>
1 Answer
The get_media_embedded_in_content() function is a handy helper function, though it doesn’t seem to be used in the core (ver. 4.2.2).
Regular expression:
To understand the get_media_embedded_in_content() function, we must understand the following regular expression:
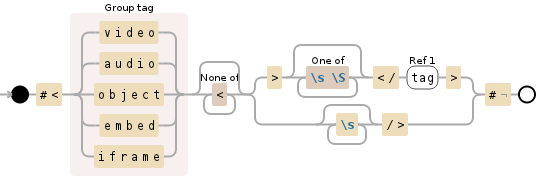
#<(?P<tag>video|audio|object|embed|iframe)[^<]*?(?:>[\s\S]*?<\/(?P=tag)>|\s*\/>)#
There are many online regular-expression tools to help us with that.
Like this one:

Debuggex demo
We note that it’s possible to label a capturing group (...) with
(?P<Label>...) and match it with (?P=Label).
Example:
Let’s consider the following string:
$content="
My page: <iframe src="https://wordpress.stackexchange.com/questions/190530/page.html"></iframe>
My favorite song: <audio src="song.mp3"/>
My old car: <img src="car.jpg"/>
";
How do we extract the HTML code for the embedded media?
We use:
$media = get_media_embedded_in_content( $content );
where the default content media tags are video, audio, object, embed and iframe.
Let’s view the output of:
print_r( $media );
In this case it’s:
Array
(
[0] => <iframe src="https://wordpress.stackexchange.com/questions/190530/page.html"></iframe>
[1] => <audio src="song.mp3"/>
)
We note that the img tag isn’t included, as expected.
oEmbeds:
If we need to catch the oembeds in the content, we should use for example:
$media = get_media_embedded_in_content(
apply_filters( 'the_content', get_the_content() )
);
instead of:
$media = get_media_embedded_in_content( get_the_content() );
in the loop, because get_the_content() returns the unfiltered content.
Filter:
We can control the allowed content media tags, with the media_embedded_in_content_allowed_types filter.
Example:
/**
* Remove 'object' from the allowed content media types.
*
* @param array $types Array of allowed types
* @return array $types Array of allowed types
*/
add_filter( 'media_embedded_in_content_allowed_types', function( $types )
{
// Let's remove 'object'
if( isset( $types['object'] ) )
unset( $types['object'] );
return $types;
} );